Manablog CopyでGoogle Formを使ったお問い合わせページの設定方法
こんにちは、モノリ(@monoriblog)です。

Word PressテーマのManablog Copyを使っていて、Google Formでお問い合わせページを作りたい。Google Formを使ったら、画面がズレてしまった。どうすればいいの?
本記事では、このような問題を解決します。
本記事の内容
- Google Formを使ってお問い合わせフォームを作る手順
- お問い合わせページのズレを調整する2つの方法
これは、この記事を書いている僕が実際に行った方法です。分かりやすいように写真を使い、順を追って説明していきます。
Google Formでお問い合わせフォームを作る手順

それでは早速Google Formを使い、埋め込む為のお問い合わせフォームを作っていきましょう。初めての人は少し戸惑うかもしれませんが、やることはそれ程多くないので心配しないで下さい。
Google Form にログイン

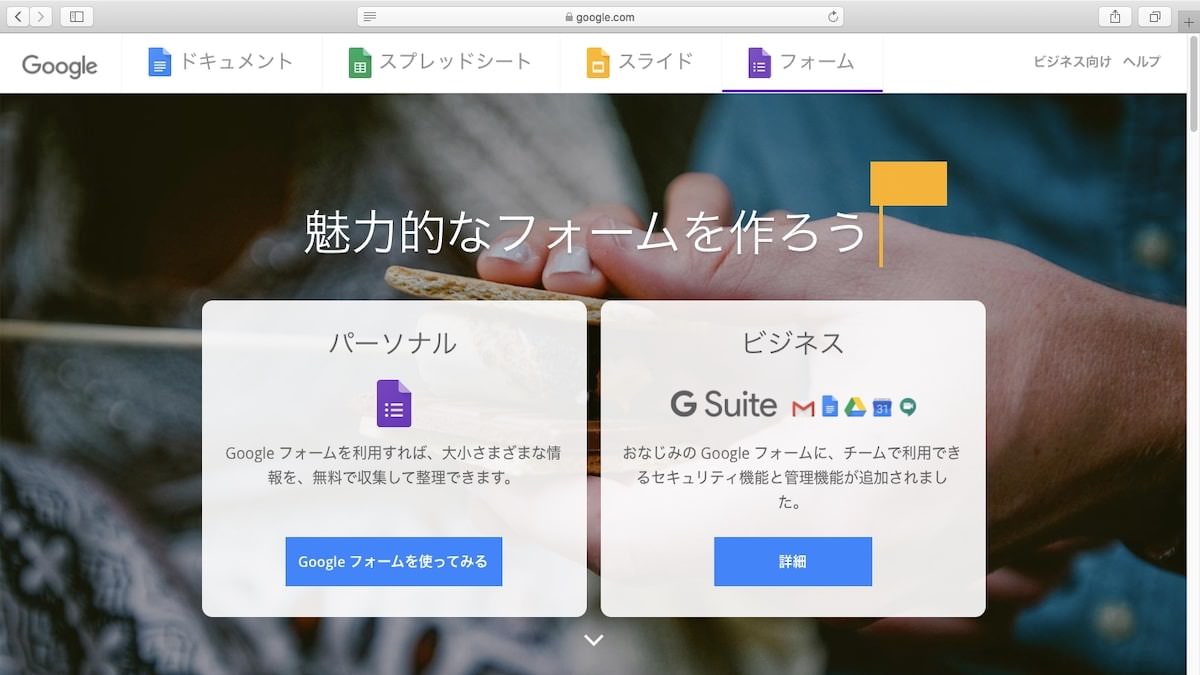
先ずはGoogleにログインし、Google Formを開きます。するとこのような画面が開きますので、“パーソナル”を選びます。※ Googleアカウントを持っていない人は、アカウントを作ってからログインして下さい。

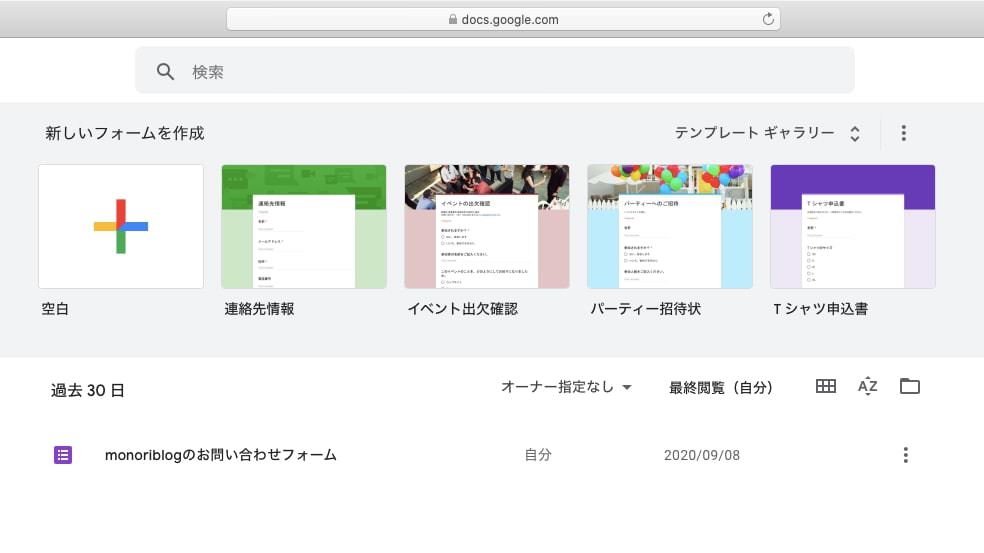
すると、このような画面が出てきます。今回はお問い合わせフォームを作っていくので、“連絡先情報”をクリックして下さい。
お問い合わせフォームを編集作成

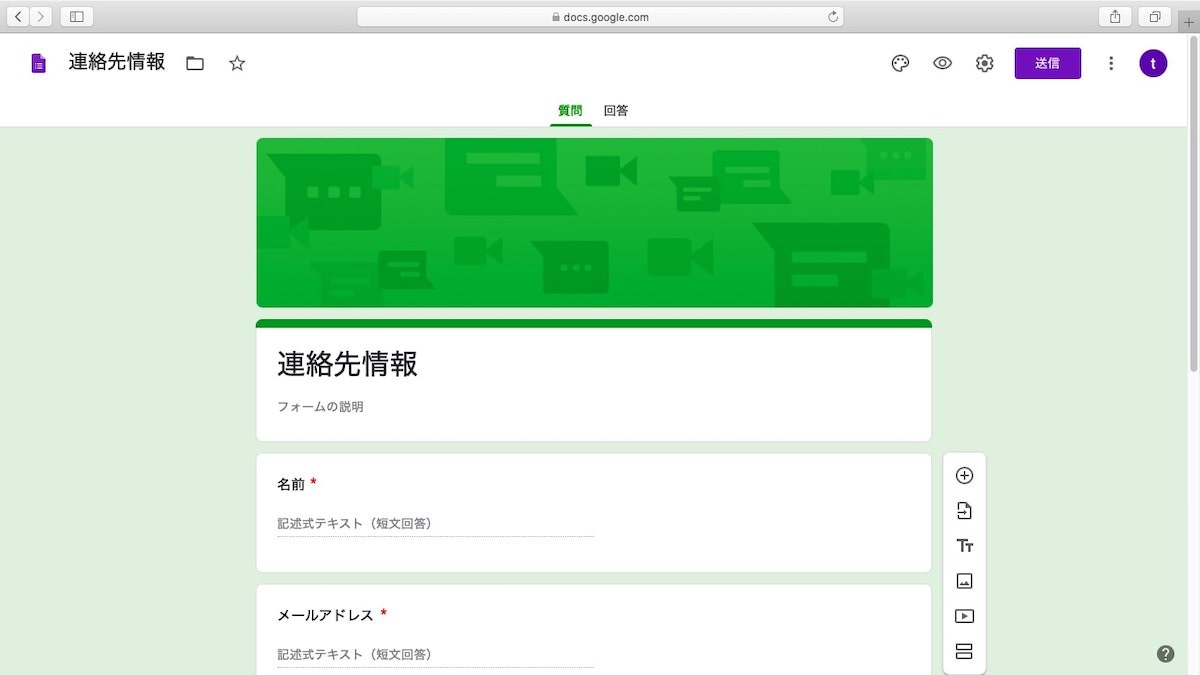
この画面になったら、お問い合わせフォームの内容を作っていきます。ここは説明するより、実際にいじる方が早いので詳しい説明は割愛しますが、右上にある“目”のマークをクリックするとプレビューが開くので、確認しながら作ってみて下さい。
今回の作業の中で、恐らく一番時間がかかるのはココですが、編集画面で操作するボタンの数も少ないので、頑張ってみて下さい。これをクリア出来ればもう完成したも同然です。
HTMLコードをWord Pressにコピペ

お問い合わせフォームが出来上がったら、先ほどの画面右上にある“送信”をクリックします。すると、このような画面が出てきますので“< >”を選択し、埋め込むHTMLコードが表示されたら任意の幅と高さを設定します。※ 幅と高さは後から簡単に変えられるので適当でもかまいせん。
そこまで出来たら“コピー”をクリックします。あとは、Word Pressを開いて固定ページ作成画面を開き、そこへ先程コピーしたHTMLコードを貼り付けます。
それでは、次のステップでフォームのズレを調整していきましょう。
お問い合わせページのズレを調整する2つの方法

お問い合わせフォームのズレを調整する方法をは幾つかあるとは思いますが、ここでは2つ紹介します。
width=“90%”で設定する方法

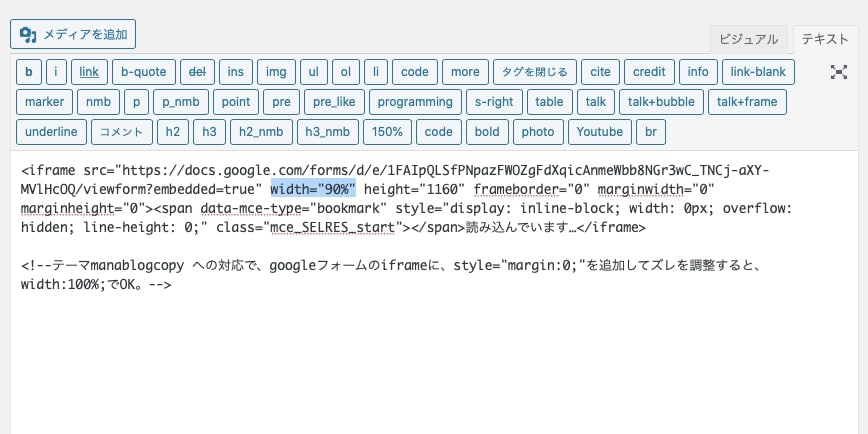
1つ目の方法は、先程貼り付けたHTMLコードの中にある幅をwidth=“90%”にする方法です。この方法だと、スマホで見た時に若干左に寄りますが、そこまで気にならない感じに収まります。
高さは、お問い合わせフォームの中身によって変わるので、height=“1160” の数字の部分で調整して下さい。

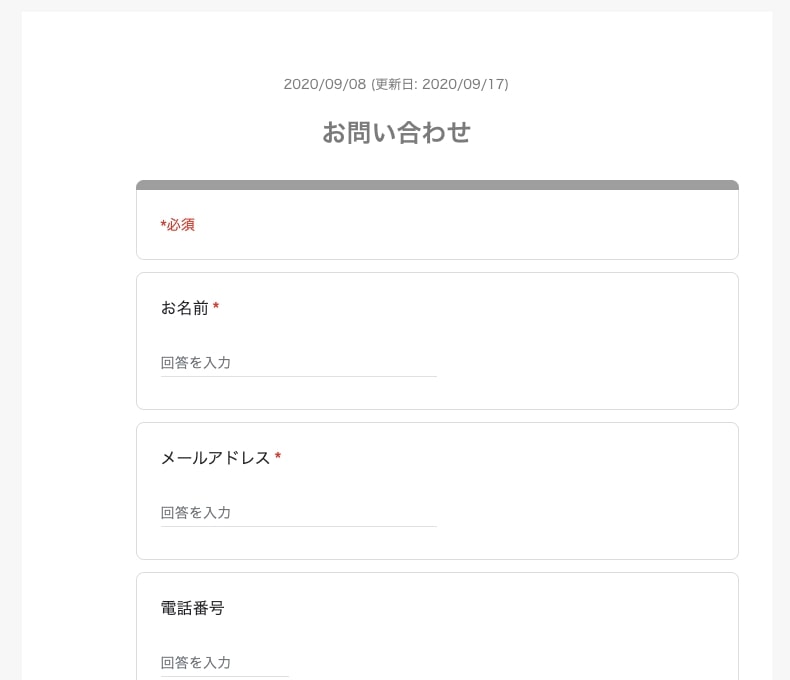
これが実際に width=“90%” で設定したものです。見ての通り、フォームがページの中央にあるように見えますね。
※ 尚、Google Formの埋め込みはWordPressのプレビューで開いても確認できませんが、カスタマイズで開くか公開すればちゃんと表示されます。
width=“100%”で設定する方法【 style=“margin : 0;”を入れる場所に注意】

2つ目の方法は、width=“100%”にする方法です。ただ、これだけだとフォーム幅が先程のものより少しだけ広がるものの、困った事にこのように左右のズレが発生してしまいます。

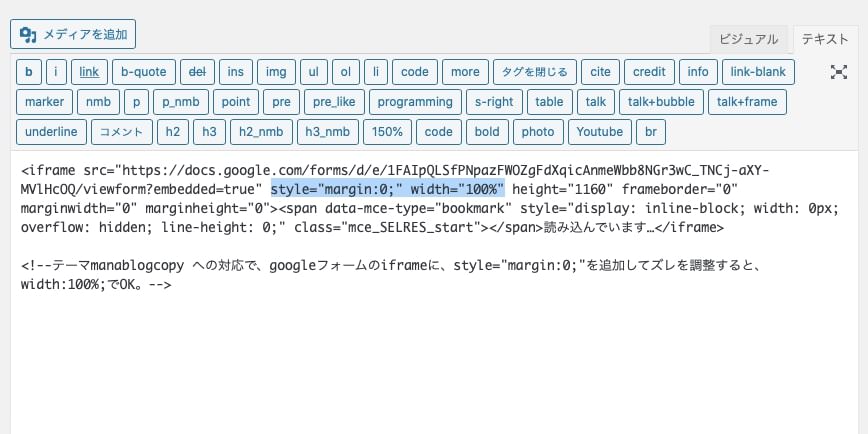
それを修正する為には、上の画像のようにstyle=“margin : 0;”を追加します。

すると、このように左右のズレがなくなり、スマホで見た時も左右に寄らず、キレイに見えます。
まとめ
Word PressテーマのManablog Copyを使っていて、Google Formを使う際の横幅のズレ調整はwidth=“90%” か、width=“100%” + style=“margin : 0;” で調整出来ます。どちらの方法でも良いですが、僕はスマホでもキレイに見える100%で設定する方をお勧めします。
※ 尚、当動作環境はMac、Safari、Google Chrome、Manablog Copy ver3です。使用環境やバージョンの違いなどによっては異なる結果が出るかもしれませんので、御了承下さい。